话说 PHPStorm 写起代码来非常带感,各种提示补全和纠错,以及在 L5 中的命名空间功能更是强大到感动(新建类自动添加命名空间,自动引入命名空间,返回参数命名空间纠正等等)。当然它的调试功能更是让你在出现BUG 不知所措时抓住的稻草。
下面我将一步一步带你配置这强大到爆功能。但是,这个配置是很简单。
假定你已经安装好了 PHPStorm 和 WAMP,以及chrome,这里不再教你这些了
WAMP中配置xdebug
1、到https://xdebug.com/download.php网站上下载相应的xdebug扩展,并且放到php的ext目录中
2、打开php的配置文件 php.ini 在文件尾部加入
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
[Xdebug] zend_extension="D:\phpStudy\php56n\ext\php_xdebug.dll" ;开启自动跟踪 xdebug.auto_trace=1 ;开启异常跟踪 xdebug.show_exception_trace=1 ;开启远程调试自动启动 xdebug.remote_autostart=off ;开启远程调试 xdebug.remote_enable=1 xdebug.collect_params=On xdebug.collect_return=On ;设定函数调用监测信息的输出文件的路径。 xdebug.trace_output_dir="D:\phpStudy\tmp\xdebug" ;打开效能监测器。 xdebug.profiler_enable=On ;设定效能监测信息输出文件的路径。 xdebug.profiler_output_dir="D:\phpStudy\tmp\xdebug" xdebug.max_nesting_level=2000 xdebug.remote_host=127.0.0.1 xdebug.remote_port=9000 xdebug.remote_handler=dbgp |
3、保存后,重启apache服务
配置PHPStorm
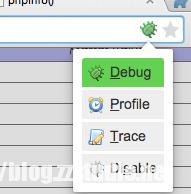
1.安装chrome扩展 Xdebug helper。
2.进入 Xdebug hepler 的配置选项中,选择 IDE key 为 PHPStorm。
3.把扩展调整为 debug 模式,如图
4.打开你的 PHPStorm 并设置一个测试断点。如图
5.依次打开 PHPStorm 中的 Run>Start Listening for PHP Debug Connections。
6.刷新你刚才的页面就会发现弹出了个对话框并且已经开始调试了。
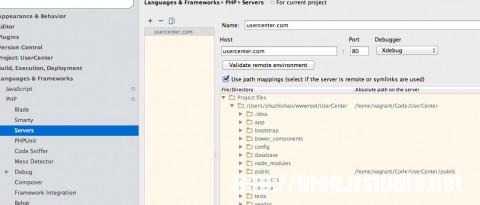
7.最后设置一些你的项目目录,就是你的项目目录对应你映射到 Homestead 的目录。
好了,收工!就是如此简单的操作,需要的时候点开 chrome 的扩展 Xdebug 设置为 debug 即可让你随时调试你的页面。