根据W3C XHTML 1.0的规定:在XHTML中,因为<和&这两个符号有特殊意义(小于号用于标签的开始标记),所以这两个符号<和&需要转义成<和&。
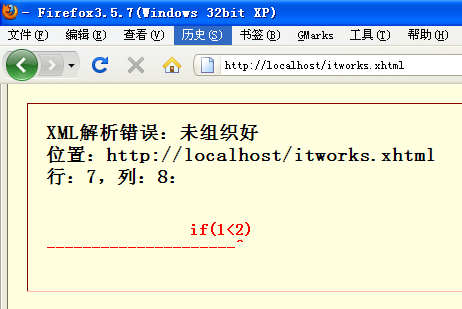
比如下面的XHTML标准模式代码是错误,因为未使用转义字符(保存为itworks.xhtml文件,用firefox打开):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cmn-Hans-CN"> <head> <meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8" /> <title>test</title> <script type="text/javascript"> if(1<2) { alert('a'); } </script> </head> <body> <p>xhtml,It works. </p> </body> </html> |